Case Study — UX & UI Design
E-bike Website Redesign
A mobile-first redesign for a premium bike retailer to simplify comparison and guest checkout, turning curious browsers into confident buyers.

The Challenge
- No small-screen experience
- Hard to compare bikes
- Checkout friction; account required
Goals
- Support mobile discovery to checkout
- Make comparison effortless
- Add guest checkout to cut drop-off
My Focus
- Research & synthesis
- Flows, wireframes, prototypes
- UI system & usability testing
Discovery
Research Insights
What I Learned
- 1 Users open many product pages but can't tell differences quickly
- 2 Account creation before checkout causes abandonment
- 3 They want specs up front: size, terrain, components, price
Design Principles
- 1 Comparison first: align specs, enable quick contrast
- 2 Frictionless purchase: guest checkout, minimal fields
- 3 Small-screen clarity: concise cards, tap-friendly actions
Approach
Solution Highlights
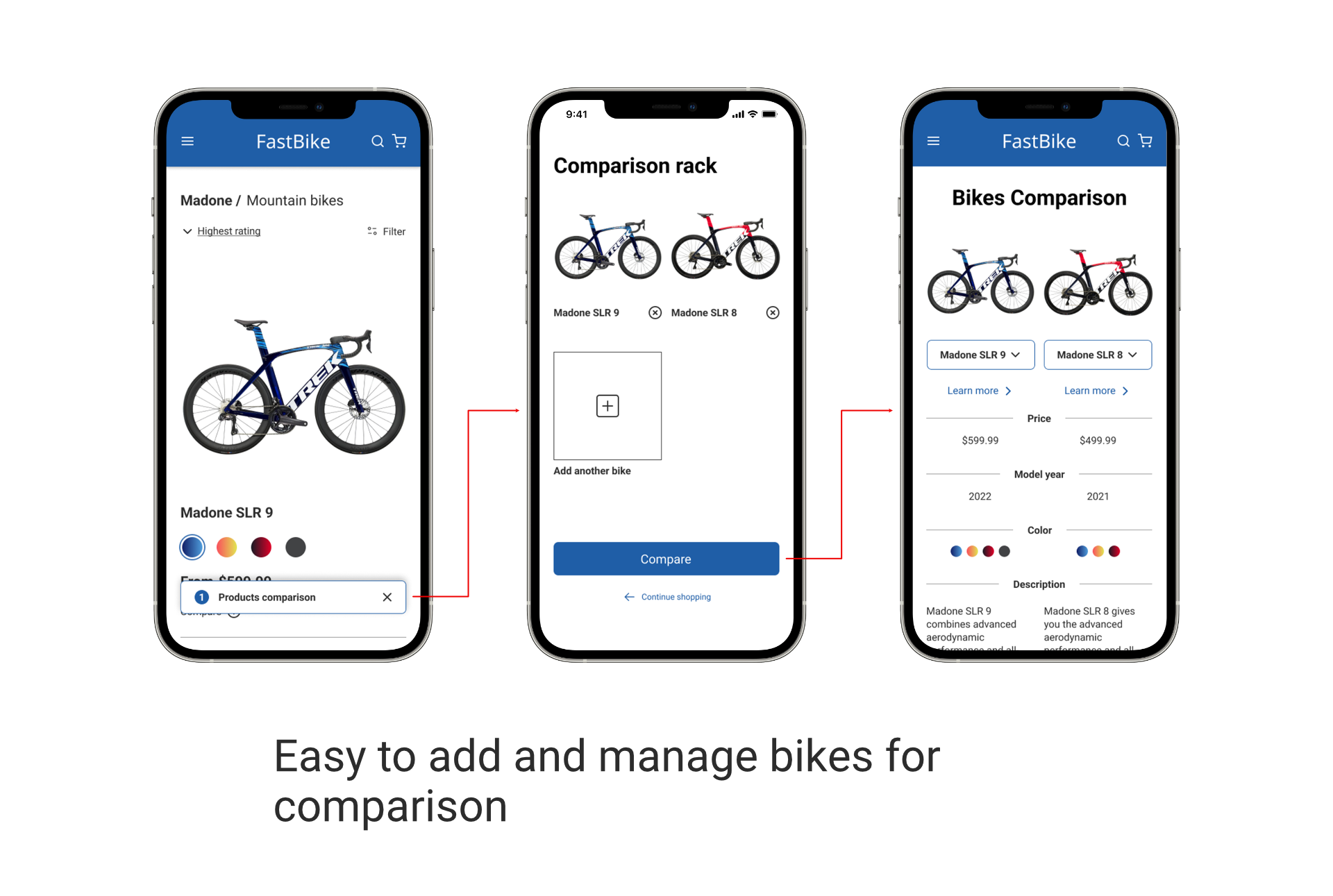
Compare in One Glance
Side-by-side spec summaries and saved comparisons to reduce back-and-forth browsing.
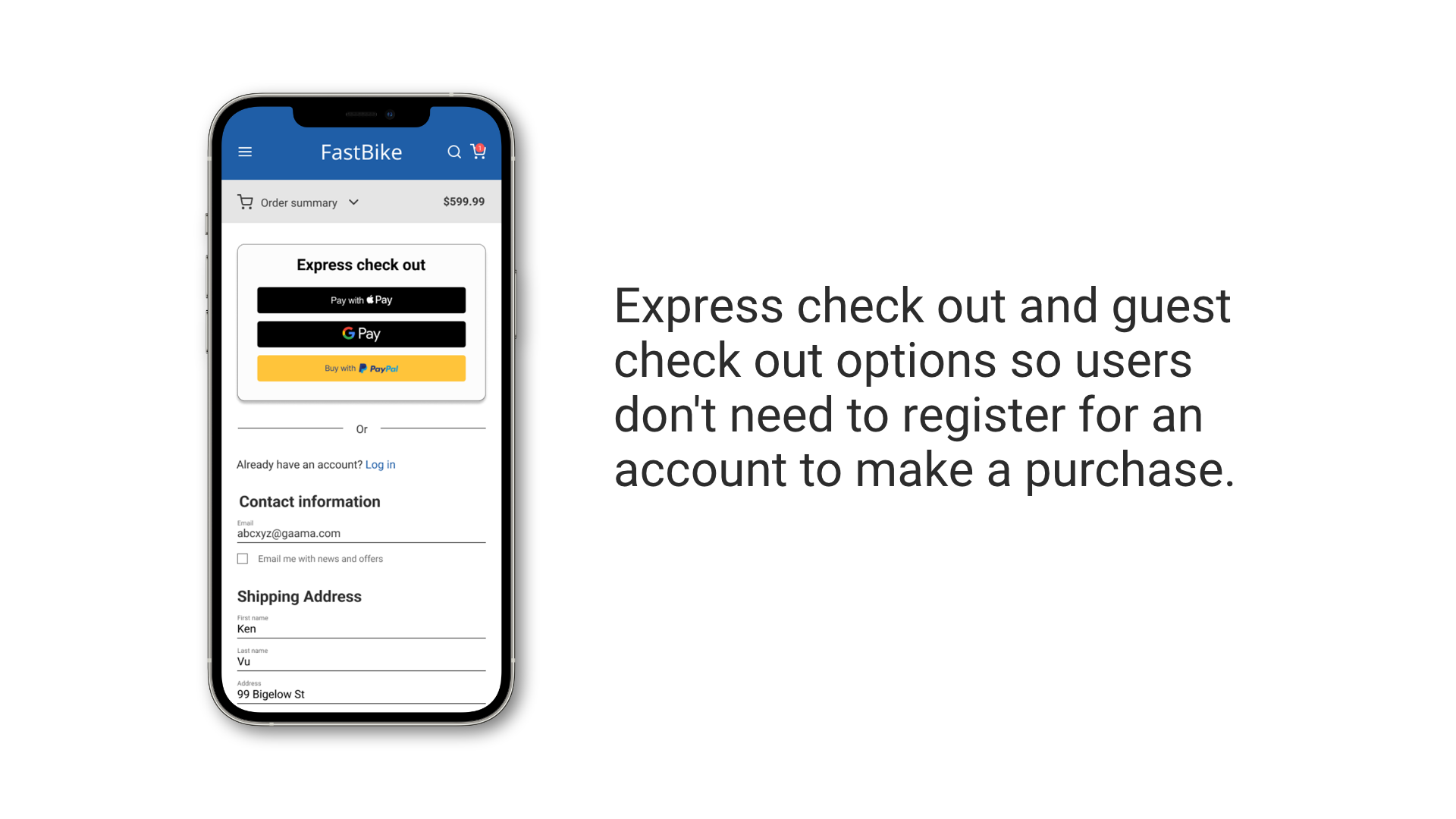
Guest Checkout
Checkout without account creation; clear progress, minimal form fields, auto-fill friendly.
Mobile-First UI
Compact cards, large tap targets, and scannable detail blocks tailored for phones.
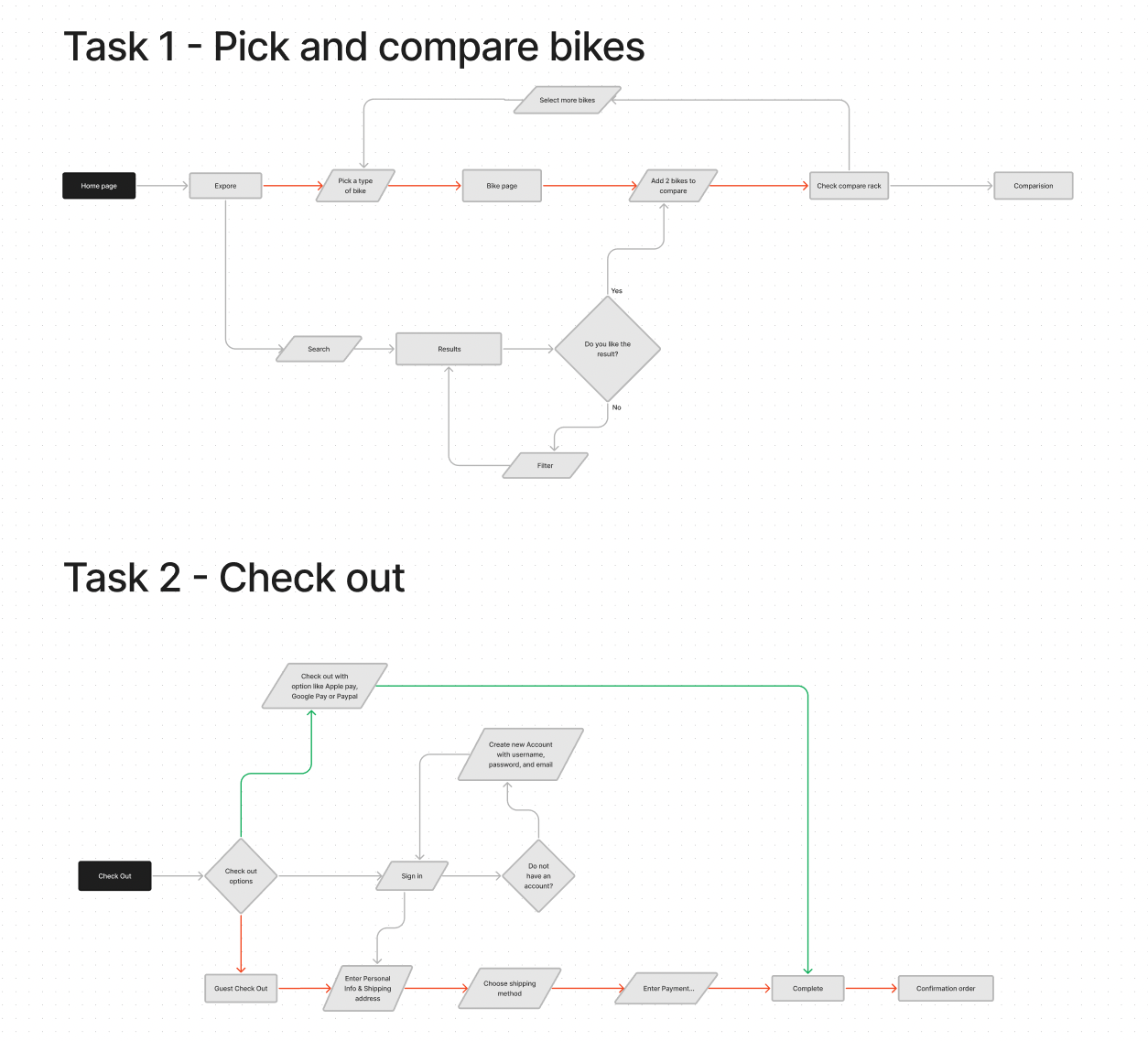
Process
User Flow
Mapped the core path from discovery to checkout to remove dead ends and reduce taps.

Exploration
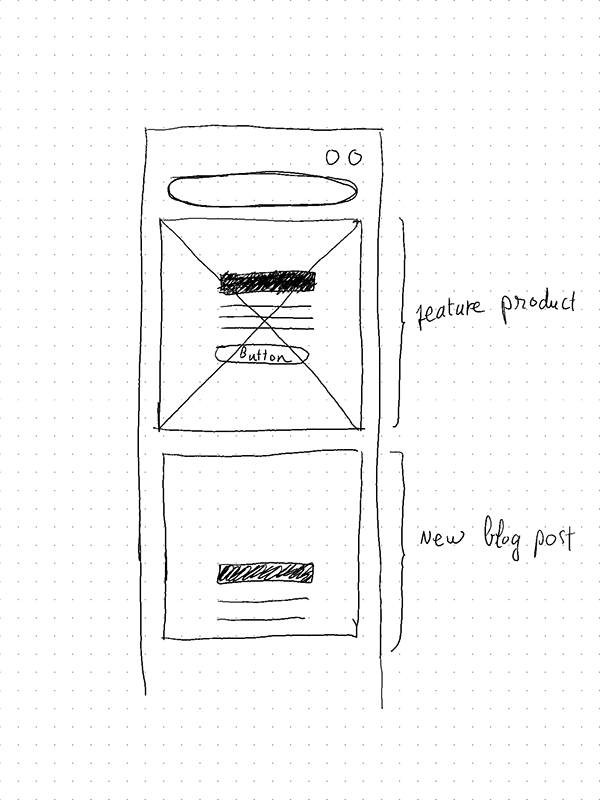
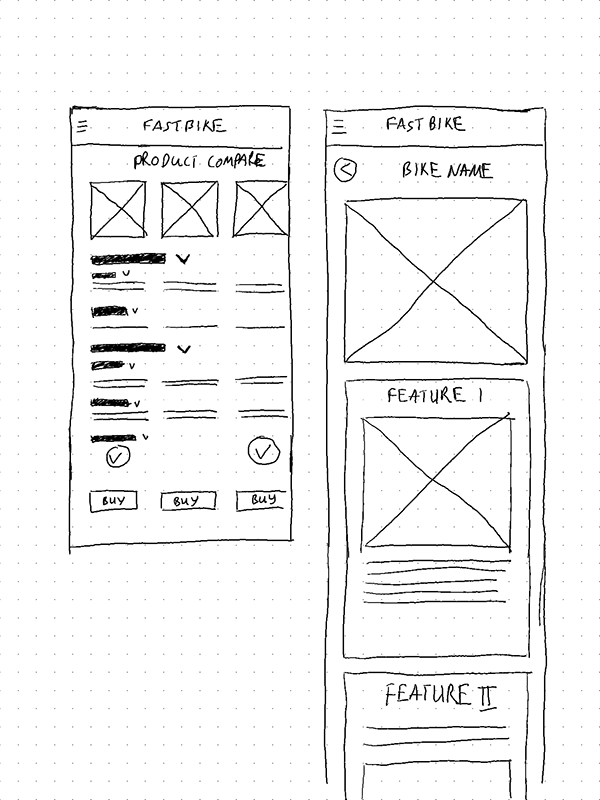
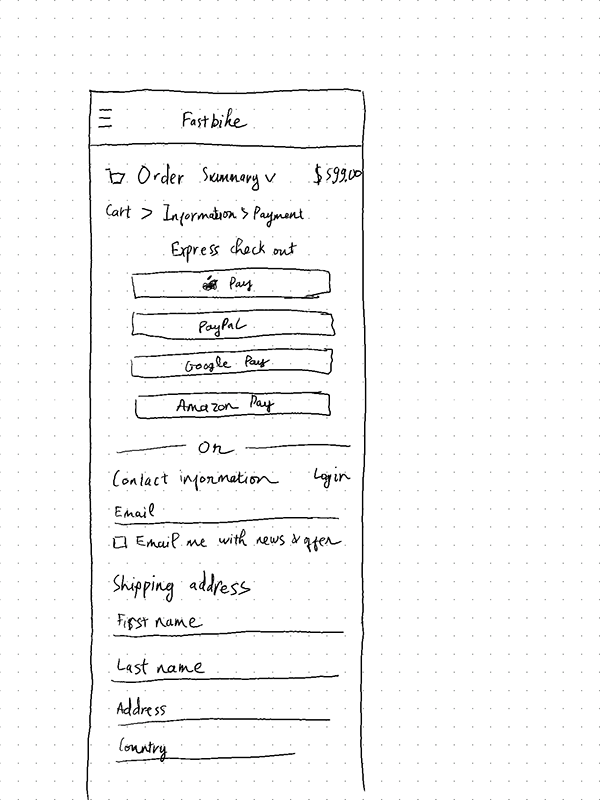
Wireframes
Quick sketches and low-fidelity wires to explore layout options for product cards and comparison.




Refinement
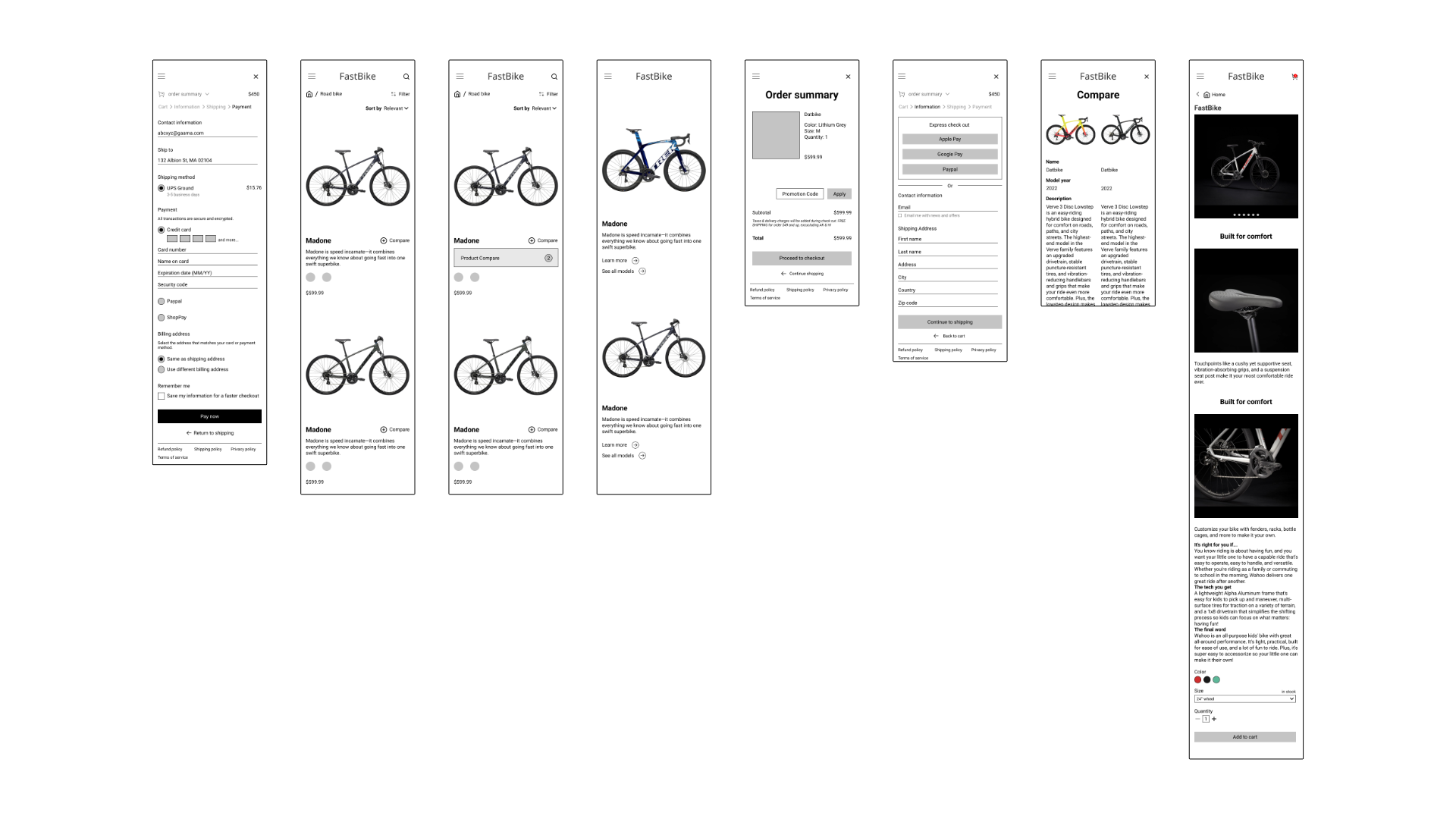
Lo-Fi Refinement
Focused on hierarchy and flows before visual polish.

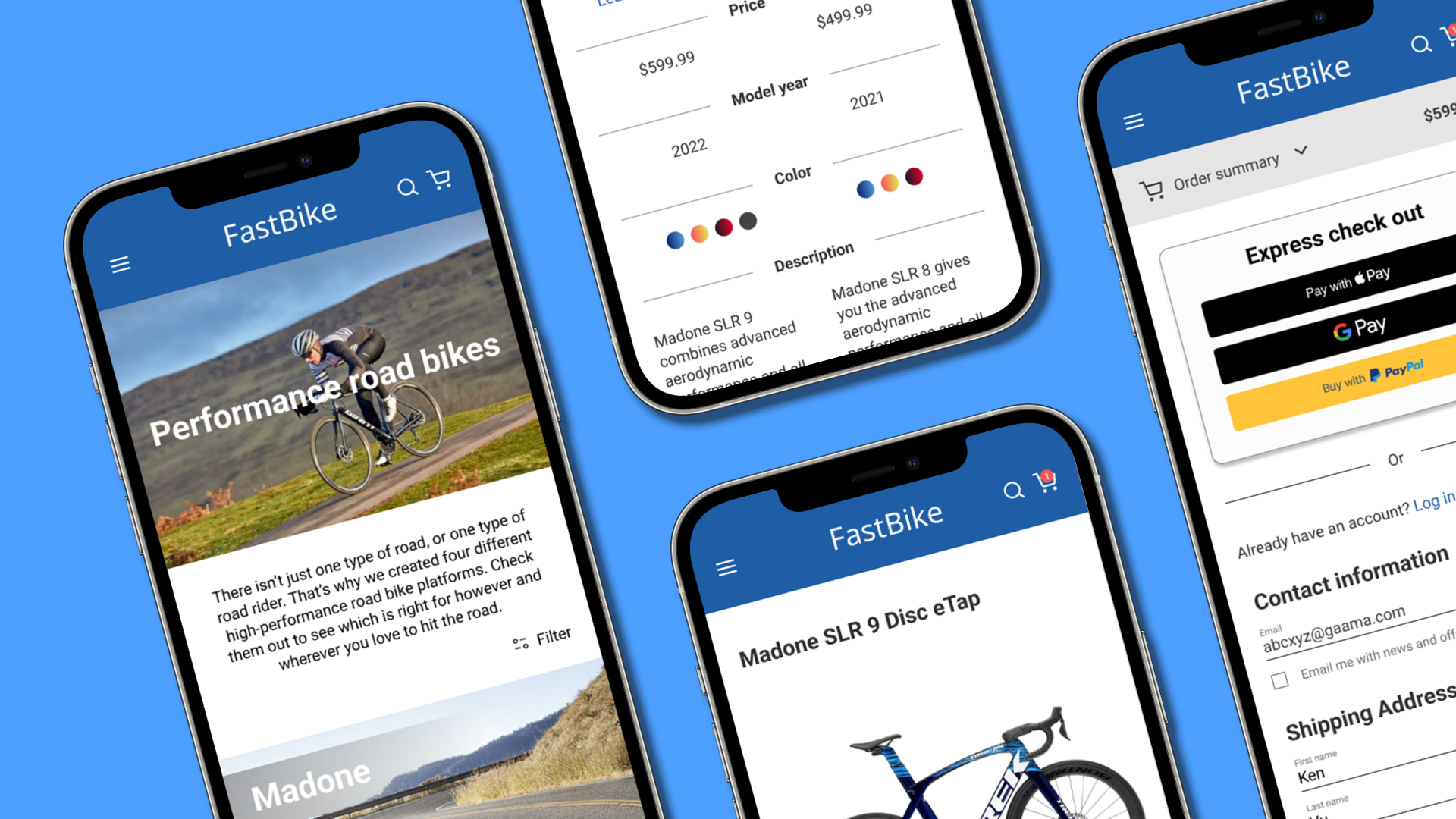
Final Design
Hi-Fi Screens
Iterated high-fidelity designs after usability rounds.


Validation
Testing & Learnings
- ✓ Comparison cards reduced product-hopping; users chose in fewer steps
- ✓ Guest checkout removed major drop-off; users preferred progress visibility
- ✓ Specs needed bolder labels; improved contrast and spacing in later iterations
40%
Reduction in checkout abandonment with guest checkout flow
Interactive
Prototype
Reflection
Key Takeaways
Mobile constraints force clarity—prioritize essentials and comparison.
Guest checkout is a must-have for reducing abandonment.
Early testing caught hierarchy issues before development.